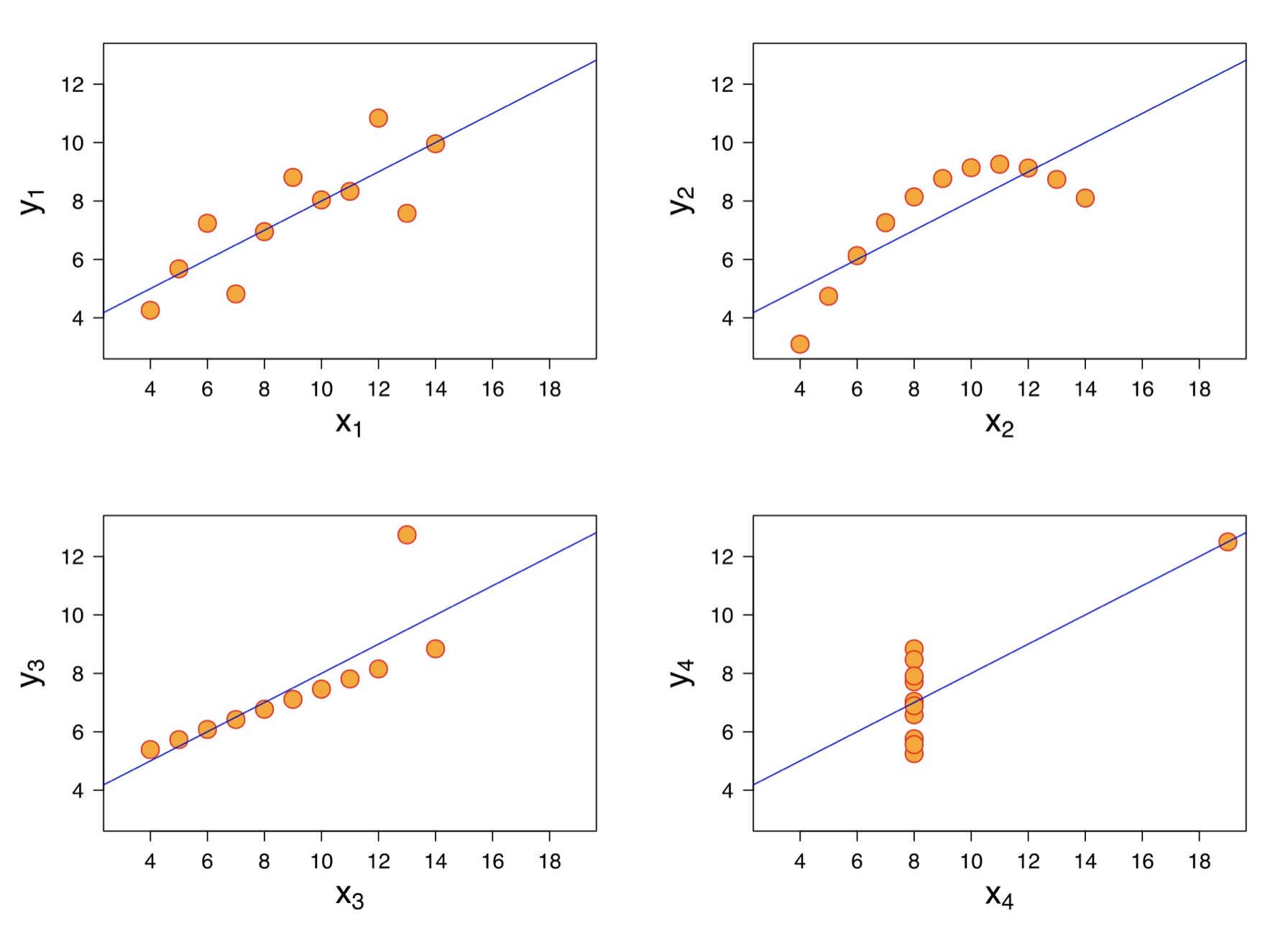
Data is everywhere, and it increasingly informs important decisions. For instance, analysis of cellphone data tracks the spread of a global pandemic, sensor data is collected and used to track and predict weather patterns, people sift through ratings and reviews to inform consumer purchases, researchers analyze patient data from medical trials to inform the success of new drugs, etc. Statistical summaries of data alone are often insufficient. People's perceptual skills allow us to see differences quickly and efficiently when data is visualized.
Furthermore, when visualization is combined with machine learning (in the form of visual analytic systems), there are dual benefits of human domain expertise and perceptual capabilities alongside machine accuracy and efficiency. In this course, students (1) will become acquainted with the fundamental theories in cognitive and perceptual psychology that drive visualization design, (2) will be introduced to the state-of-the-art in visualization research, and (3) will begin to develop the skills and proficiencies necessary to construct interactive visualizations using D3 and Tableau.
When: T/Th 8:30a - 9:45a EST, synchronous
Where: Zoom
Lecture Recordings: Canvas
Assignments: GitHub Classroom
Discussion / Questions: Piazza
Office Hours: here
Your attendance is important, because we will often have exercises and discussions in-class. If intellectual stimulation is not motivation enough, part of your participation score will rely on in-class quizzes :)
Lecture Recordings Disclaimer
Our lectures on Zoom will all be recorded and made available for students who are unable to attend them live. Lecture videos posted on Canvas are for the sole purpose of educating the students enrolled in the course. The release of such information (including, but not limited to, directly sharing, screen capturing, or recording content) is strictly prohibited, unless the instructor states otherwise. Doing so without the permission of the instructor will be considered an Honor Code violation and may also be a violation of other state and federal laws, such as the Copyright Act.
Students who participate with their camera engaged or utilize a profile image are agreeing to have their video or image recorded. If you are unwilling to consent to have your profile or video image recorded, be sure to keep your camera off and do not use a profile image. Likewise, students who un-mute during class and participate orally are agreeing to have their voices recorded. If you are not willing to consent to have your voice recorded during class, you will need to keep your mute button activated and communicate exclusively using the “chat” feature, which allows students to type questions and comments live.
Instructor: Dr. Emily Wall is an Assistant Professor at Emory University CS. Prior to joining Emory, she was a Postdoctoral Researcher at Northwestern University after completing her Ph.D. in Computer Science at Georgia Tech.
Teaching Assistant: Shiyao Li is a first year CSI Ph.D. student. He joined Emory after completing his Masters in Data Science at Vanderbilt University.